React下setState机制的容易介绍
时间:2024/11/29作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于React下setState机制的简单介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。api解析: setState(updater, [callb...本篇文章给大家带来的内容是关于React下setState机制的简单介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
api解析: setState(updater, [callback])
updater: 更新数据 FUNCTION/OBJECT
callback: 更新成功后的回调 FUNCTION// updater - Function this.setState((prevState, props) => { return {counter: prevState.counter + props.step}; }); // update - Object this.setState({quantity: 2})setState的特点:
1.异步:react通常会集齐一批需要更新的组件,然后一次性更新来保证渲染的性能
2.浅合并 Objecr.assign()带来的问题与解决
在使用setState改变状态之后,立刻通过this.state去拿最新的状态
解决: componentDidUpdate或者setState的回调函数里获取// setState回调函数 changeTitle: function (event) { this.setState({ title: event.target.value }, () => this.APICallFunction()); }, APICallFunction: function () { // Call API with the updated value }有一个需求,需要在在onClick里累加两次,使用对象的方法更新,则只会加一次
解决: 使用updater functiononClick = () => { this.setState({ index: this.state.index + 1 }); this.setState({ index: this.state.index + 1 }); } // 最后解析为,后面的数据会覆盖前面的更改,所以最终只加了一次. Object.assign( previousState, {index: state.index+ 1}, {index: state.index+ 1}, ) //正确写法 onClick = () => { this.setState((prevState, props) => { return {quantity: prevState.quantity + 1}; }); this.setState((prevState, props) => { return {quantity: prevState.quantity + 1}; }); }建议:
1.不要在render()函数里面写setstate(),除非你自己定制了shouldComponentUpdate方法,要不然会引起无限循环
2.不能给state直接赋值,不会引发render eg: this.state.num = 2
3.对数组和对象等引用对象操作时,使用返回新对象的方法
array: 不要使用push、pop、shift、unshift、splice可使用concat、slice、filter、扩展语法
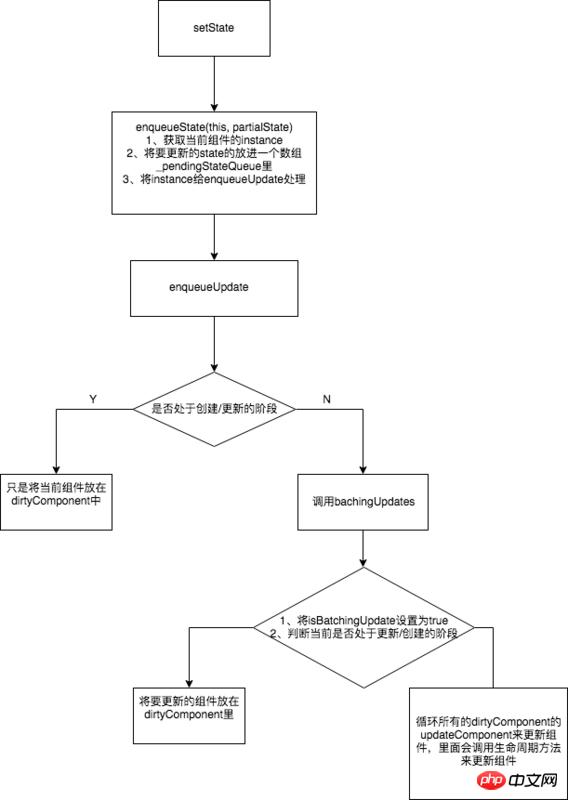
object: Object.assgin/扩展语法setState更新机制
如图: pending queue 和 update queue

以上就是React下setState机制的简单介绍的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:React下setState机制的容易介绍