
微信小程序开发的一些经验
一: 参数传值的方法1: data-id我们可以给HTML元素添加data-*属性来传递我们需要的值,使用方法说明: (1)设置data-id<view class="block&q...

微信小程序左滑删除效果的完成
今天我们说下微信小程序左滑删除效果的实现,现在市场上很多APP都在使用这个效果,一个listView页面,向左滑动一条item时,右侧会出现一个删除或者其他的选项,用户体验非常好,操作起来十分方便,...

微信小程序学习数组设置
前言相信在小程序推出公测之后,很多小伙伴都已经抓紧申请注册小程序了。在开发阶段中也碰到了很多的问题,例如wx.request数据请求不成功,在数组操作时,不知道如何往数组里push数据,input如...

微信小程序消息推送php服务器验证
设置页面(“设置”>>“开发设置”):设置服务器域名比如:https://hosts.com注意http和https协议的不同。设置消息推送2.1 在你的服务器里添加服务器接口test....

微信小程序中module.exports与expor
微信小程序中module.exports与exports的用法可以查看下面官方提供的文档,使用起来还是比较简单方便的,但时对于这两者的区别解释的不是很明白。微信小程序官方文档--框架--逻辑层--模...

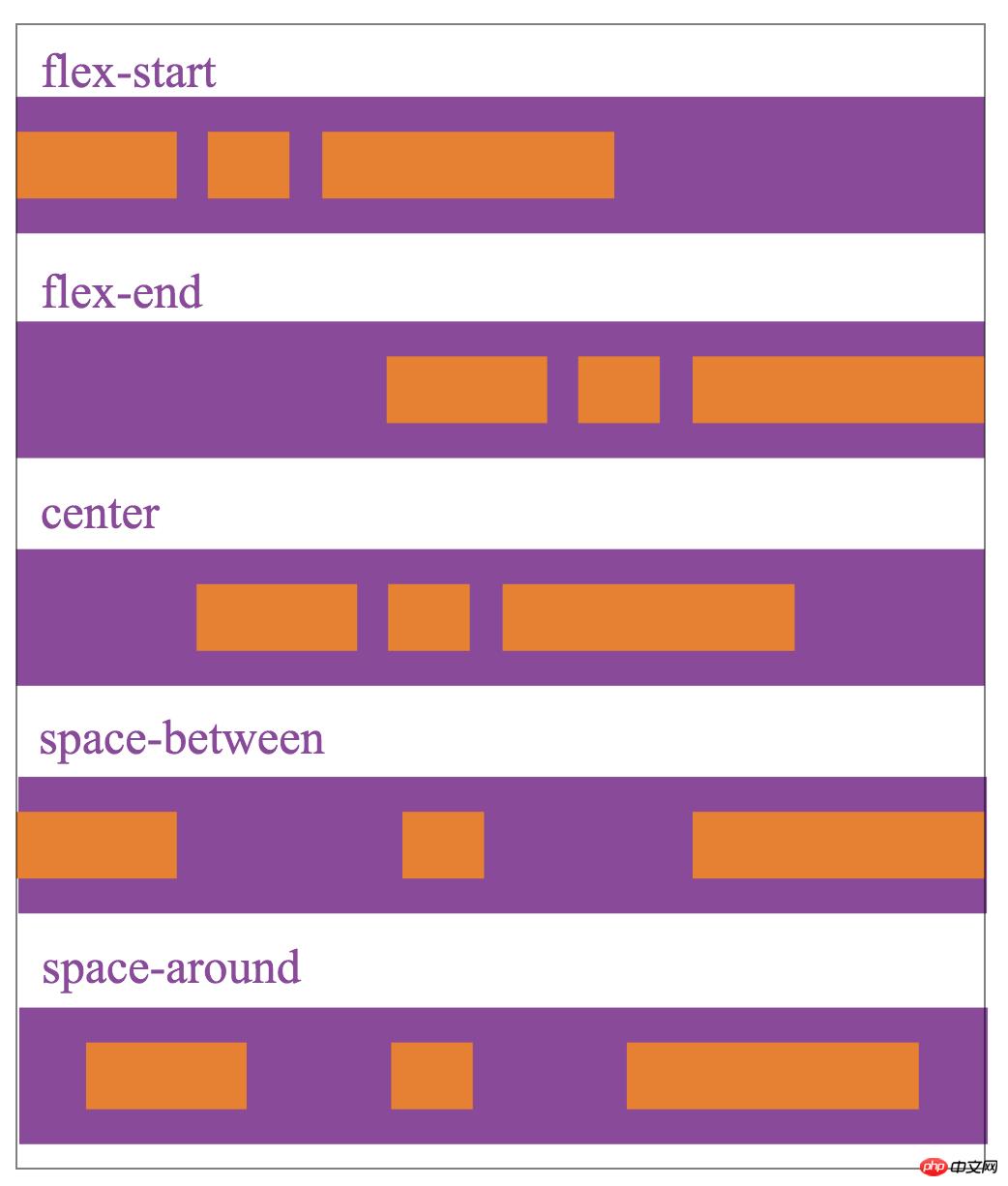
微信小程序Flex布局
微信小程序页面布局方式采用的是Flex布局。Flex布局,是W3c在2009年提出的一种新的方案,可以简便,完整,响应式的实现各种页面布局。Flex布局提供了元素在容器中的对齐,方向以及顺序,甚至他...

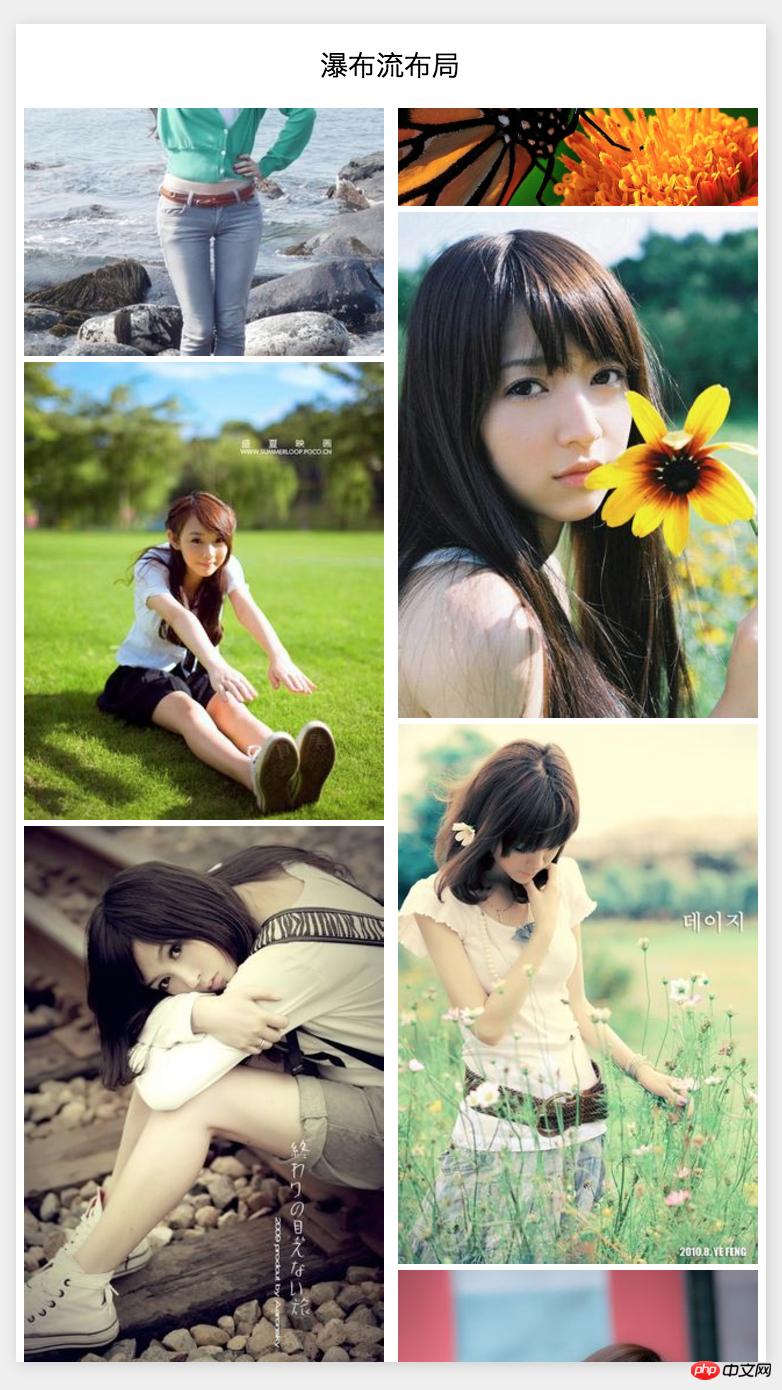
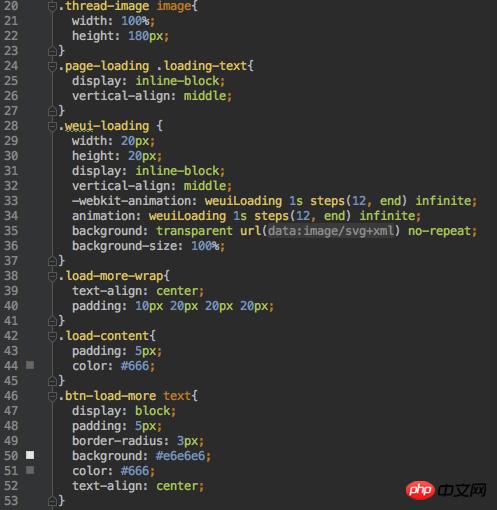
微信小程序完成瀑布流布局与无限加载
瀑布流布局是一种比较流行的页面布局方式,最典型的就是Pinterest.com,每个卡片的高度不都一样,形成一种参差不齐的美感。在HTML5中,我们可以找到很多基于jQuery之类实现的瀑布流布局插...

微信小程序调试
微信小程序已经推出很久了,最近开始有时间捣鼓一下,由于从来没有写过任何前端代码,所以这篇博文也是总结自己摸索调研的过程,希望对像我一样前端0经验的同学有所帮助。1. 环境小程序发布流程如下图:小程序...

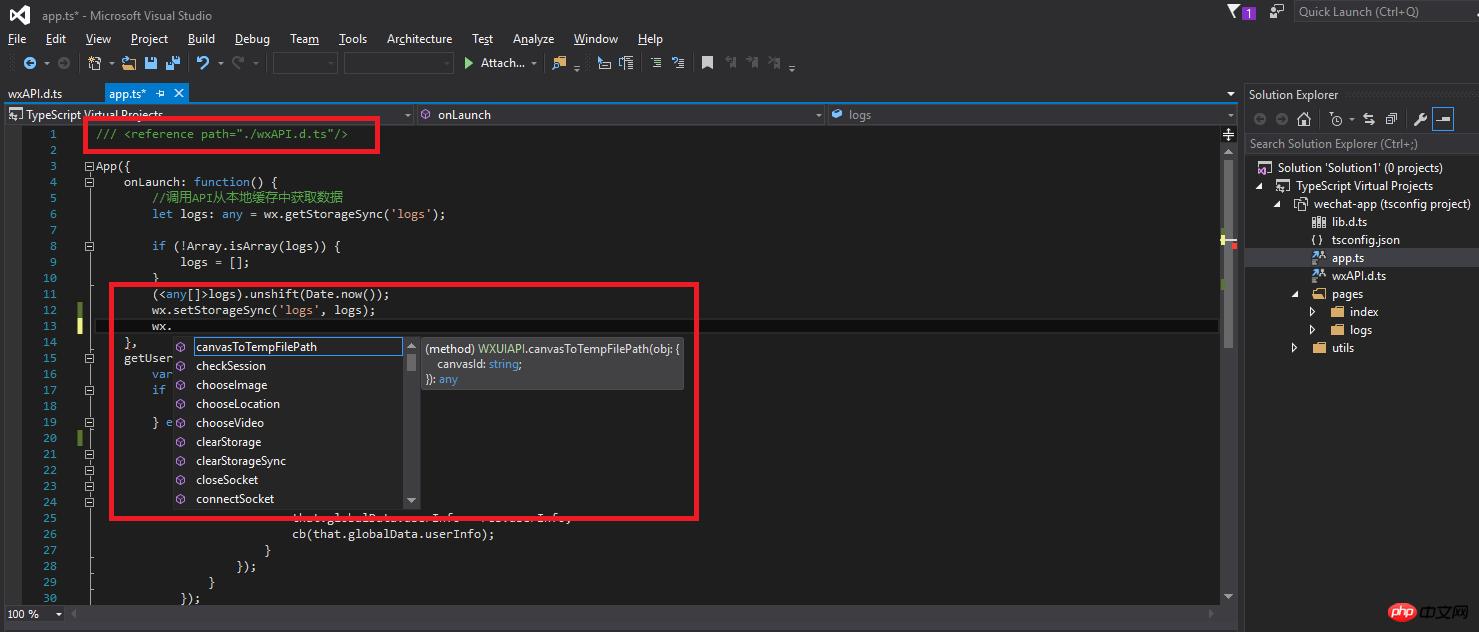
如何使用TypeScript开发微信小程序
微信小程序来了!这个号称干掉传统app的玩意儿虽然目前处于内测阶段,不过目前在应用号的官方文档里已经放出了没有内测号也能使用的模拟器了。TypeScript:TypeScript 是C#之父Ande...

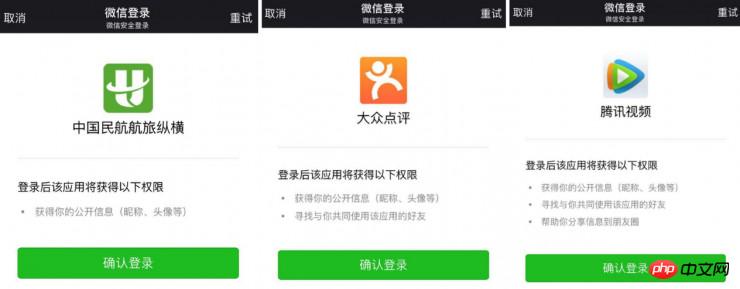
啥是微信小程序?
微信小程序 微信小程序是什么? 微信应用号是一个APP应用推广平台,微信应用号目前暂定名为“小程序”,使用微信应用号平台,用户关注一个应用号就如同安装一个App一样,而微信应用号就相当于另一个A...

大家最关注的几个“微信小程序”话题
小程序出来之后,各界存在这些疑问:App 和服务号会不会消失;是否会颠覆 App Store;安卓、iOS 工程师要面临下岗?苹果为何不让叫“应用号”;小程序如何盈利;小公司是否能享受到流量红利?什...

初探“微信小小程序”
最近,“微信小程序”这个词占据了朋友圈,大有一番风起云涌之势,当然,还不可能夸张到使原生App开发人员失业这种程度。当然,作为一名技术人员,时刻保持对新技术的好奇心是必须的,所以在网上找大神的教程,...

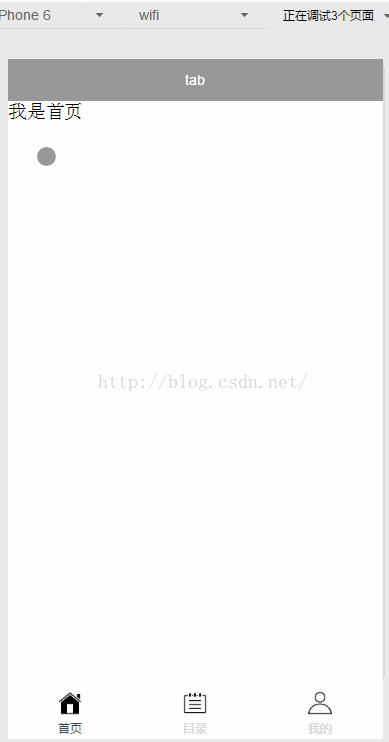
微信小程序开发之选项卡(窗口底部TabBar)页面切
本文主要介绍了微信小程序开发之选项卡(窗口底部TabBar)页面切换的相关知识。具有很好的参考价值。下面跟着小编一起来看下吧微信小程序开发中窗口底部tab栏切换页面很简单很方便.代码:1.app.j...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读