
css完成波浪线及立方体 (附代码)
本篇文章给大家带来的内容是关于css实现波浪线及立方体 (附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近的项目有做到要画出波浪线效果,这里是利用linear-gradi...

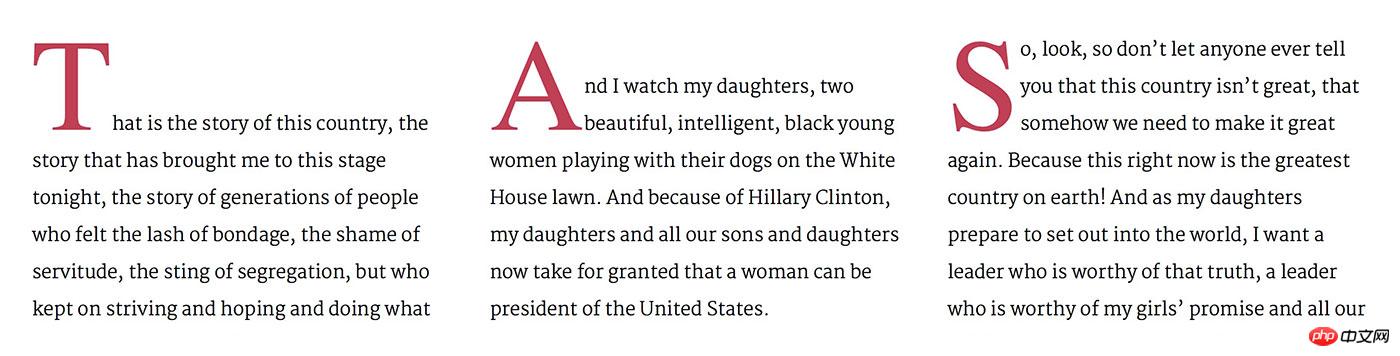
css的initial-letter属性完成首字下沉
css如何实现首字下沉效果?本篇文章就给大家介绍css是如何实现首字下沉效果的,让大家了解用initial-letter属性是怎样实现首字下沉效果的。有一定的参考价值,有需要的朋友可以参考一下,希望...

如何使用CSS完成眼冒金星的动画效果(附源码)
本篇文章给大家带来的内容是关于如何使用CSS实现眼冒金星的动画效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com/c...

css完成波浪线与立方体的代码案例
本篇文章给大家带来的内容是关于css实现波浪线和立方体的代码实例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近的项目有做到要画出波浪线效果,这里是利用linear-gradie...

CSS堆叠上下文是啥?有啥作用?
本篇文章给大家带来的内容是关于CSS堆叠上下文是什么?有什么作用?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。CSS 堆叠上下文是啥?我们有一个基本样式的div,样式如下:div{...

CSS如何完成反方向圆角?(代码)
本篇文章给大家带来的内容是关于CSS如何实现反方向圆角?(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。原理父级元素 relative,子元素 absolute,然后通过to...

css改变单选框颜色的办法完成(附代码)
本篇文章给大家带来的内容是关于css改变单选框颜色的方法实现(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。是否曾经被业务提出"能改改这个单选框的颜色吧!让它和主...

css中outline的解析(附示例)
本篇文章给大家带来的内容是关于css中outline的解析(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在css改变单选框颜色的方法实现中我们要模拟原生单选框通过Tab键...

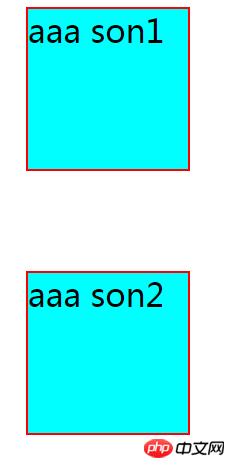
css如何完成图片大于div时的居中显示(代码案例)
本文给大家介绍css如何实现图片大于div时的居中显示(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。当图片大于p时,想要图片居中显示,如果图片等比例缩小可能会导致图片...

CSS长度单位之em介绍
本文给大家带来CSS长度单位之em介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。一、为什么使用emem也是css中的一种单位,和px类似。很多人会疑惑为什么有了px之后还要使...

CSS啥是图标字体(IconFont)?有啥用?
本篇主要介绍一种非常好用的图标大法——图标字体(IconFont)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。什么是图标字体?顾名思义,它是一种字体,只不过这个字体显示的并不是...

CSS如何完成滚动的图片栏(代码案例)
本文给大家介绍CSS如何实现滚动的图片栏(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。在一些网站上可以经常看到有一些图片进行持续不断的滚动,这个效果可以通过css的动...

CSS3如何完成翻转图片效果?(代码案例)
本文给大家介绍CSS3如何实现翻转图片效果(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。具体效果图如下:主要用到的技术除了3D翻转和定位 ,还用到了一个新的属性 ba...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读