
CSS relative如何用?CSS中relati
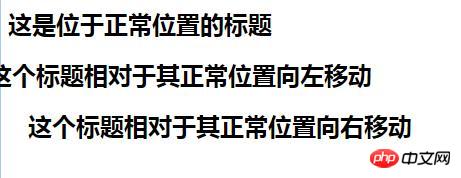
在css的position属性中有四个属性值:static(静态的)、relative(相对的)、fixed(固定的)、absolute(绝对的),今天的这篇文章就来给大家介绍一下CSS中relat...

css中radial-gradient()是啥?ra
本篇文章给大家介绍的是css中radial-gradient()是什么?radial-gradient()的使用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。在css中我们可以通...

调用动画animation-name属性如何用?cs
在css样式中,我们可以使用动画之前,都是必须使用@keyframes去定义动画,但是利用keyframes定义的动画不太会执行,我们好需要animation-name属性来实现动画的效果,那么在c...

啥是DOM对象?DOM对象简介
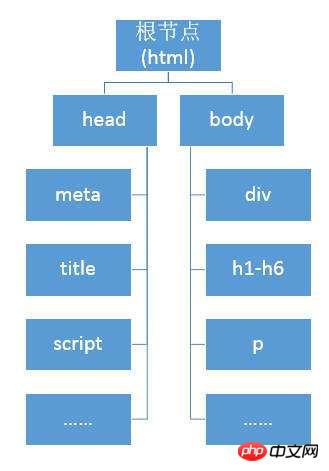
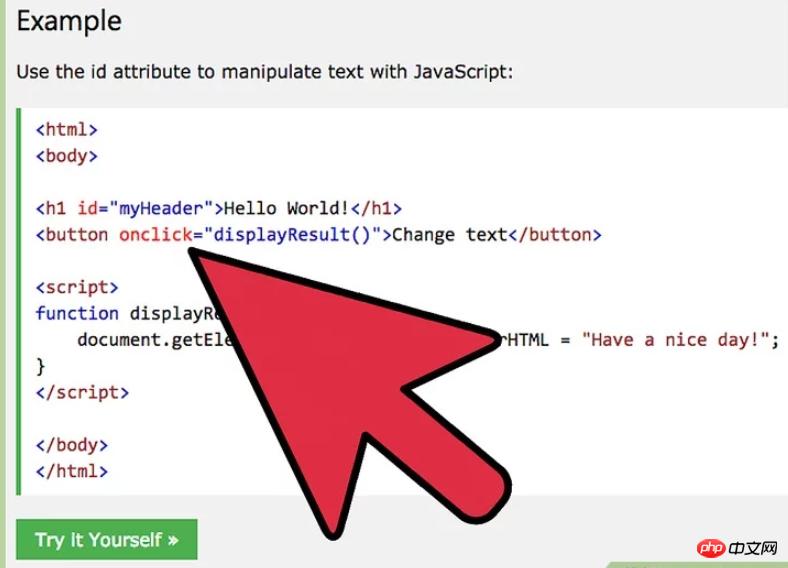
本篇文章给大家带来的内容是关于什么事DOM对象?DOM对象简介,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、DOM对象DOM,全称“Document Object Model(...

CSS文字下划线的设置办法介绍
在整体网页设计中,最容易识别的风格仍然是带有下划线的蓝色文字,这大部分都是链接到另一个网页中。链接元素<a>默认具有样式,蓝色是默认模式下的唯一颜色。即使现在的链接元素可能不再需要加下划...

px,em,rem该选择哪一个?css相对字体大小的
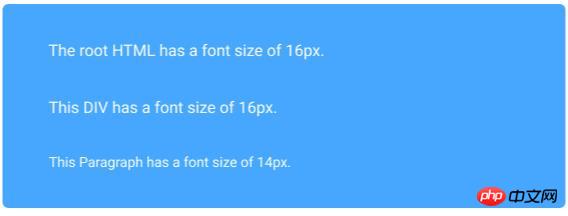
网页设计中最大的混淆之一是由font-size属性引起的。最常用的字体大小是像素(px),em和rem。首先,我们将重点关注字体大小属性。在CSS中,可以使用多个单元(例如像素,em和rem),这通...

如何在HTML与CSS中使用DIV与span?
本文将帮助您理解和使用在css和HTML中如何使用“div”和“span”,并用CSS对它们进行样式化。使用“div”的主要目的是将主体分成更小的部分,而“span”被用来定义行内一个区域。一:1....

css3线性渐变语法的详细说明(代码示例)
本篇文章给大家带来的内容是css3线性渐变语法的详解(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。线性渐变的完整语法:.demo { background: l...

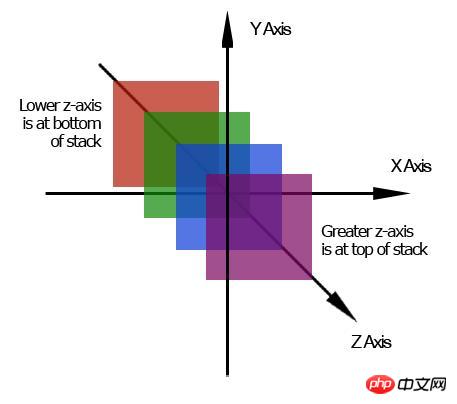
css相对定位与绝对定位的比较介绍
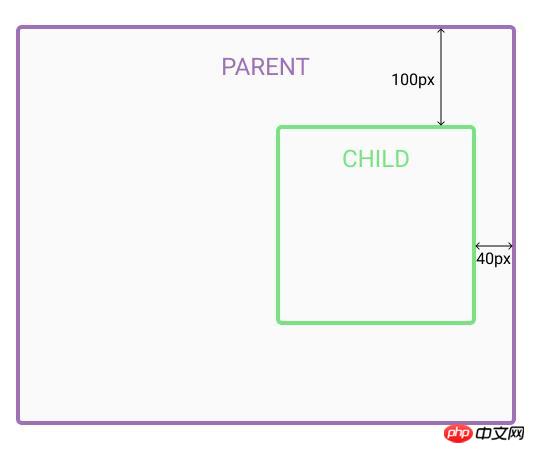
CSS定位,顾名思义,CSS position属性定义了元素在网页上的定位方式。因此,有几种类型的定位:static, relative, absolute, fixed, sticky, init...

CSS Box盒模型的详细解说
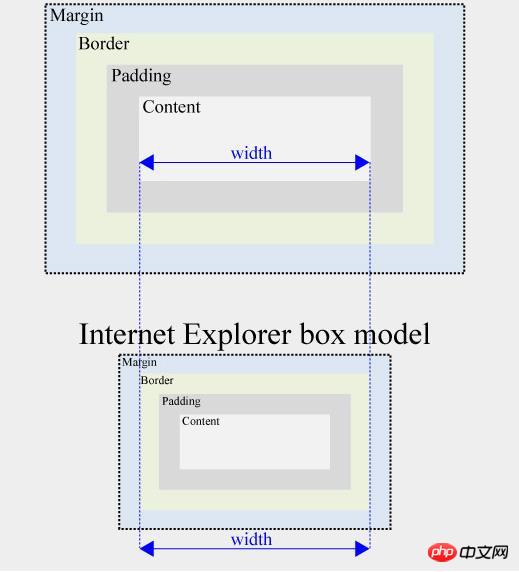
CSS盒子模型在于你做css之后每个元素都由一个包围该元素的矩形框定义。了解框模型的工作原理是理解CSS并更好地控制布局和演示的关键。话不多说,让我们直接讨论一下CSS盒子模型是什么,一个盒子如何影...

如何创建CSS?创建CSS步骤流程
级联样式表(CSS)是一种用于网站编码的系统,允许设计者通过将某些元素分配来进行操作。例如,通过使用网站背景代码,设计人员可以通过对CSS文件的一次更改来更改网站所有页面上的背景颜色或图像。以下是如...

带你深入知道css定位的知识
当人们对css布局不熟悉时,就会倾向于倾向于定位。定位似乎是一个容易理解的概念。在表面上,您可以准确指定块的位置和位置。虽然定位比首次出现的要复杂一些。在定位成为很好的选择之前,有一些事情需要让新手...

disabled与enabled是啥?disable
本篇文章给大家带来的内容是关于disabled与enabled是什么?disabled与enabled属性详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。disabled与ena...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读