
CSS预处理器如何使用
CSS中有时可能会发生代码的冲突,并且无法执行变量,算术计算等。通过使用CSS预处理器可以进行编写接近变量和四规计算等程序的写法,所以,接下来的这篇文章就来给大家分享关于如何使用CSS预处理器的方法...

如何使用CSS3完成input 输入框动画样式库
本篇文章给大家带来的内容是关于如何利用CSS3实现input 输入框动画样式库,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。享一个用纯 CSS3 实现的,漂亮的 input 输入框...

CSS3中啥是媒体查询
本文章将为大家分享的是有关CSS3中媒体查询的介绍,有一定的参考价值,希望对大家的学习有一定的帮助。如今响应式网页设计越来越受到欢迎了,但是响应式设计同时也带来了一些自身问题,比如加载缓慢等问题。但...

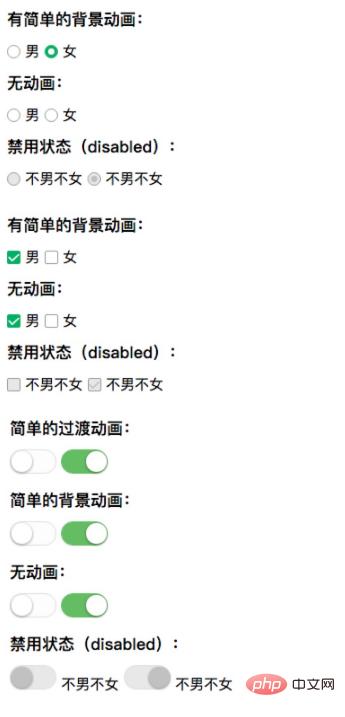
如何使用用CSS3美化单选框 radio 、多选框
本篇文章给大家带来的内容是关于如何利用用CSS3美化单选框 radio 、多选框 checkbox 和 switch开关按钮,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。很多时候我...

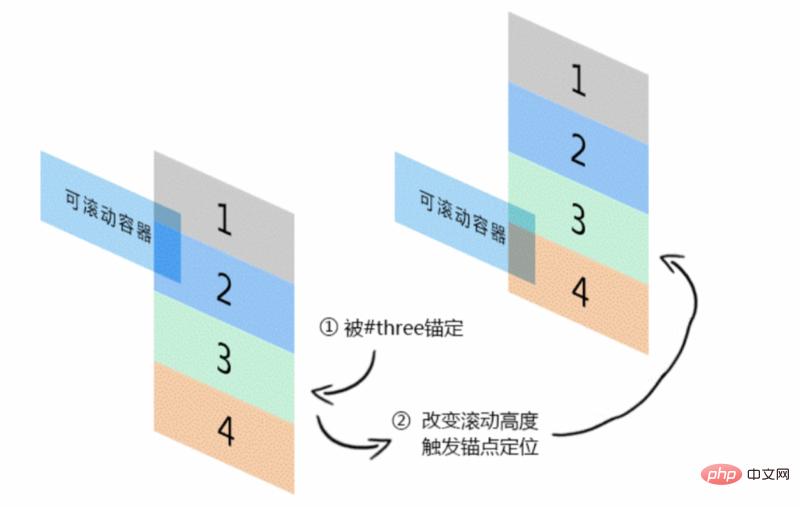
CSS完成容易的选项卡切换效果(附代码)
本篇文章给大家带来的内容是关于CSS实现简单的选项卡切换效果(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。利用锚点的思想可以实现一个简单的选项卡切换效果。页面布局及样式:...

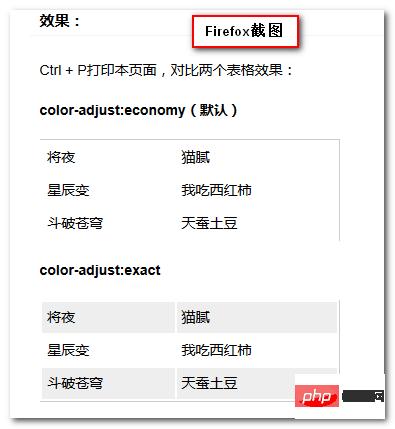
5分钟迅速知道下CSS4 color-adjust属
本篇文章给大家带来的内容是关于5分钟快速了解下CSS4 color-adjust属性,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、color-adjust属性简述color-a...

纯CSS完成底层毛玻璃效果(代码示例)
本篇文章给大家带来的内容是关于纯CSS实现底层毛玻璃效果(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。毛玻璃背景是一个很常见的网页样式,想要实现,其实并不难,但经过我在...

CSS中font-style定义字体倾斜体样式的代码
本篇文章给大家带来的内容是关于CSS中font-style定义字体倾斜体样式的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、常用斜体语法常用字体样式设置font-sty...

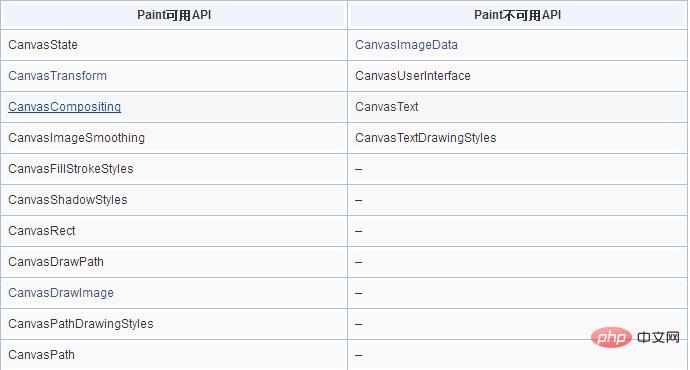
CSS届的绘图板CSS Paint API简介
本篇文章给大家带来的内容是关于CSS届的绘图板CSS Paint API简介,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、把Canvas图片作为CSS背景图片CSS Paint...

CSS前景背景自动配色技术简介(代码案例)
本篇文章给大家带来的内容是关于CSS前景背景自动配色技术,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、颜色匹配效果预览如下GIF示意,当我们按钮背景色逐渐变淡的时候,文字颜色也...

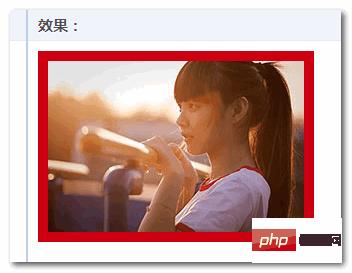
CSS filter:hue-rotate色彩旋转滤
本篇文章给大家带来的内容是关于CSS filter:hue-rotate色调旋转滤镜实现按钮批量生产,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。//zxx: 很多效果为CSS3滤...

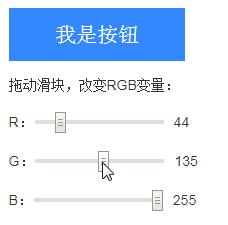
如何HTML标签与JS中设置CSS3 var变量
本篇文章给大家带来的内容是关于如何HTML标签和JS中设置CSS3 var变量,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、HTML标签中设置CSS变量如下:<div s...

如何使用CSS完成背景图像透明
CSS实现背景图像透明需要用到的属性是opacity属性,但是在有文字的情况下,为了防止文字透明我们需要将元素分开。CSS中实现背景图像透明的属性是opacity属性,但是,如果你使用它来创建带有文...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读