
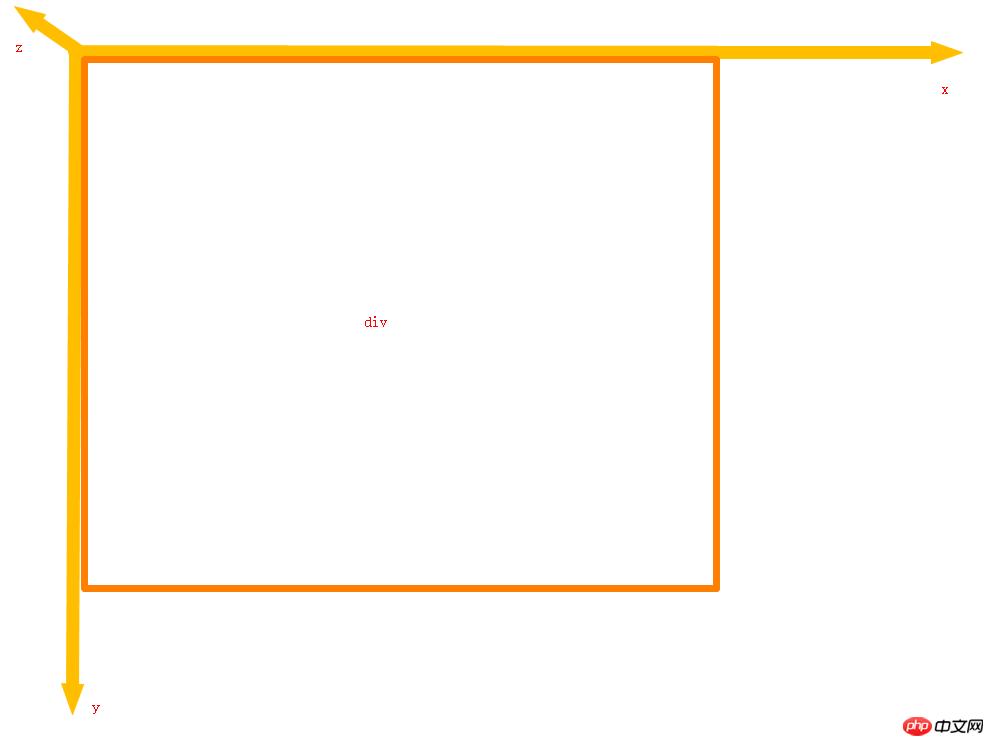
CSS3制作动画的属性: transform属性的介
本篇文章给大家带来的内容是关于CSS3制作动画的属性: transform属性的介绍 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。Transform字面上就是变形,改变的意思。在...

css的定位有啥?css定位的总结
本篇文章给大家带来的内容是关于css的定位有什么?css定位的总结,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。定位分为:static(默认): 这是页面元素position属性的...

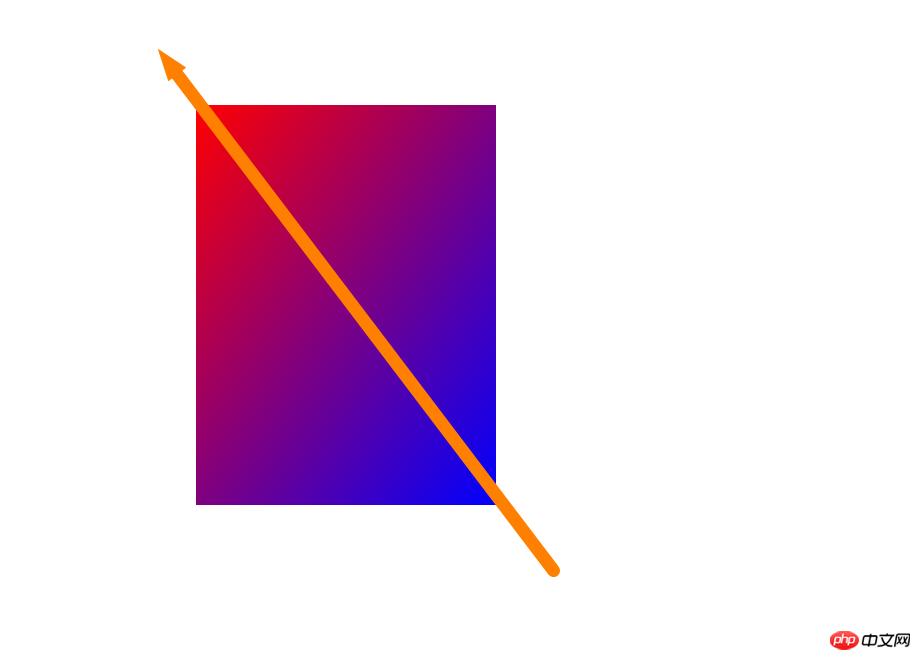
css3中2种渐变的案例介绍
本篇文章给大家带来的内容是关于css3中两种渐变的实例介绍 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。css3 ps: css越来越真正的像一门语言了,css已经有变量了,刚刚...

css2种引入样式文件的区别之处的容易介绍
本篇文章给大家带来的内容是关于css两种引入样式文件的区别之处的简单介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。CSS引入样式文件有2种,分别是<link>标签和...

在页面中如何用css让图片有立体感的效果?(代码实测
网页页面上如果出现立体感的图片,总会让人有种高科技的感觉。其实立体感的设计并不难,我们可以通过css实现立体感的效果。非常简单易懂,首先我们可以有这样的简单思路,为了突显立体感,要让阴影左右重中间轻...

CSS3属性:text-shadow文本阴影的使用办
本篇文章给大家带来的内容是关于CSS3属性:text-shadow文本阴影的使用方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。text-shadow还没有出现时,大家在网页设计...

css3如何完成自定义滚动条样式?(代码)
本篇文章给大家带来的内容是关于css3如何实现自定义滚动条样式?(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。CSS3自定义滚动条样式滚动条组成::-webkit-scro...

css如何完成2D的转换(案例)
本篇文章给大家带来的内容是关于css如何实现2D的转换(实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。脚本化css 下面通过css实现动画效果,可以使用脚本化的css实现滑入...

CSS选择器的代码案例以及css优先级的代码案例
本篇文章给大家带来的内容是关于CSS选择器的代码实例以及css优先级的代码实例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。<!DOCTYPE html> <ht...

不知道元素大小时css如何完成垂直水平居中(代码)
这篇文章给大家分享的内容是关于css如何实现不知道大小的元素的垂直水平居中(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。思路:子元素绝对定位,距离顶部 50%,左边50%,...

css完成布局时可以用的几个技巧(代码)
本篇文章给大家带来的内容是关于css实现布局时可以用的几个技巧(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。面对似曾相识的布局侧边固定中间自适应,头部固定中间自适应,长得差...

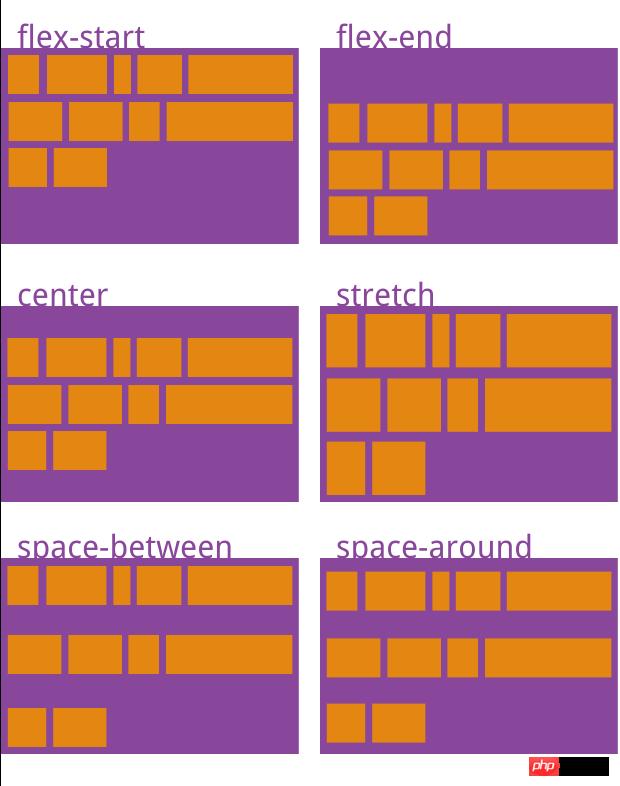
CSS3中display属性的Flex布局的容易介绍
本篇文章给大家带来的内容是关于CSS3中display属性的Flex布局的简单介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近在学习微信小程序,在设计首页布局的时候,新认识了...

当鼠标滑过图片时css如何完成图片旋转后出现不同效果
浏览网页时,当鼠标滑过某一个图片,随即图片发生动态变化,这样的效果总是能让人很新奇,并且引人注目。那么如此酷炫的效果是怎么实现的呢?这个肯定是离不开强大的css3功能。不仅可以css3图片旋转也可以...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读