
如何用css制作箭头?(不同方向箭头代码示例)
以上就是怎么用css制作箭头?(不同方向箭头代码示例)的详细内容,更多请关注php中文网其它相关文章! 微信分享

css中Flex布局如何完成9宫格的样式(代码)
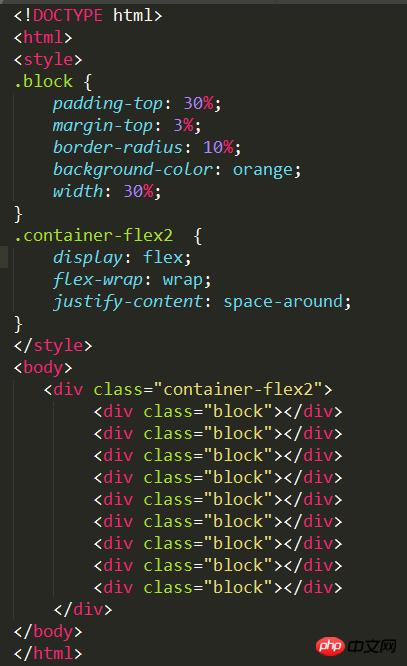
本篇文章给大家带来的内容是关于css中Flex布局如何实现九宫格的样式(代码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。<!DOCTYPE html> <h...

如何使用CSS 与D3完成摆线摇摆的效果动画
本篇文章给大家带来的内容是关于如何使用CSS 和D3实现摆线摇摆的效果动画,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览代码解读定义 dom,容器中包含 3 个元素,代表 ...

如何纯用css代码使文字展示闪动效果?(代码示例)
在网页中,通常设计师们为了凸显自己的产品主题,总会让文字或者加点特效,比如使文字不停的闪动,或有规律的变色。以便达到吸引人关注的目的。那么除了用ps制作的gif动画外,还有哪些方法可以实现这样的功能...

css3的动画(animation)属性的详细说明(
本篇文章给大家带来的内容是关于css3的动画(animation)属性的详解(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。css3动画(animation)具有以下属性:...

啥是css过渡?css中过渡元素的简要介绍
本篇文章给大家带来的内容是关于什么是css过渡?css中过渡元素的简要介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。css过渡:元素从一种样式逐渐改变为另一种的效果。过渡所需的...

鼠标移入移出时覆盖另一张图片如何用css来完成?(示
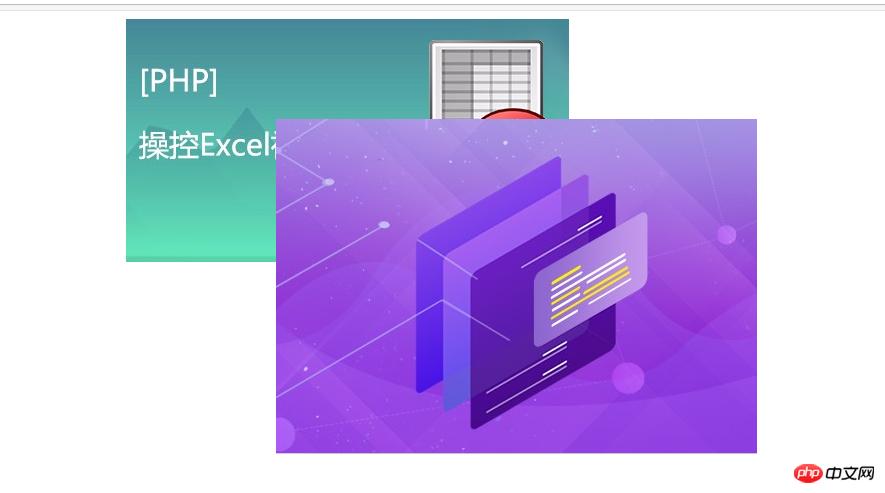
我们在进行网站设计时,如果遇到要求当鼠标移入移出某张图片时,要自动覆盖另一张图片,该如何去操作呢?其实稍微懂得一些css代码的朋友都知道这是一个非常简单的操作。即便是新手小白,只要通过本篇文章介绍,...

CSS如何清除浮动?css清除浮动的5种办法总结
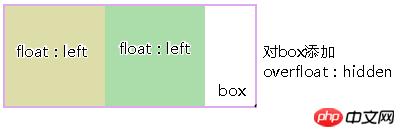
这篇文章给大家介绍的内容是关于CSS如何清除浮动?css清除浮动的五种方法总结,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。方法一(使用空标签带clear属性)标签可以是div ...

css3中animation属性完成箭头向右滚动渐隐
这篇文章给大家介绍的内容是关于css3中animation属性实现箭头向右滚动渐隐的代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。这是一个右箭头的小图标。keyframes 创...

css完成表格的行与列相互交换的代码
这篇文章给大家介绍的内容是关于css实现表格的行和列相互交换的代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。<!DOCTYPE html> <html>...

CSS的display属性:通过inline-blo
这篇文章给大家介绍的内容是关于CSS的display属性:通过inline-block属性值来实现布局,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。css之display:inli...

鼠标移动到图片上时,用css如何完成图片加边框效果?
本篇文章给大家介绍如何用css给图片加边框,那么在建设网站时,css图片加边框的特效一般是为了突出产品图或者指向图,这样也有概率让用户涌起想要点击的欲望。其实就css图片如何加边框的问题,在网上随便...

页面中用css属性如何控制图片自定义浮动?(示例)
新手在设计web页面时,偶尔就图片浮动的问题会产生一些困扰,不知从何下手。本篇文章主要就给大家介绍css浮动的相关知识,希望对需要的朋友有所帮助。首先这里就需要大家了解一下css中的一个重要属性浮动...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读