
css中!important有啥用处?css中!im
本篇文章给大家带来的内容是关于css中!important有什么用处?css中!important的作用,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。CSS中!important的...

css完成点击菜单向右展开显示内容的代码
本篇文章给大家带来的内容是关于css实现点击菜单向右展开显示内容的代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。<!DOCTYPE html> <head&g...

可以完成前端动画的7种办法总结(附代码)
本篇文章给大家带来的内容是关于可以实现前端动画的七种方法总结(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1、javascript直接实现主要思想是通过setInterv...

css如何使用opacity属性给背景图片加透明度(
本篇文章给大家带来的内容是关于css如何使用opacity属性给背景图片加透明度(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。CSS 中无法直接给背景图片加 opacity...

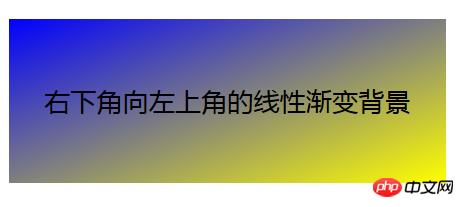
css3中颜色线性渐变色彩的完成代码
本篇文章给大家带来的内容是关于css3中颜色线性渐变色彩的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。css3 Gradient分为线性渐变(linear)和径向渐变(r...

css中过渡(transition)的属性与完成办法
本篇文章给大家带来的内容是关于css中过渡(transition)的属性与实现方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。注意:IE9及更早IE版本不支持过渡!Safari流...

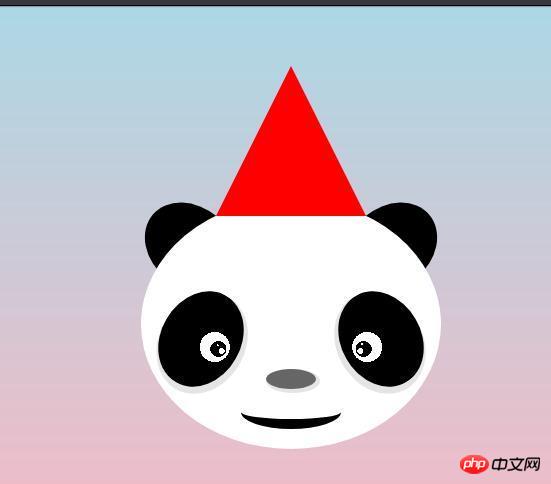
如何用CSS完成一只带帽子的大熊猫(附代码)
本篇文章给大家带来的内容是关于如何用CSS实现一只带帽子的大熊猫(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。黑眼圈的大熊猫可谓非常可爱,今天就用CSS实现以下萌萌哒的大...

如何用css完成直接画出3角形以及对话形式的3角形(
本篇文章给大家带来的内容是关于如何用css实现直接画出三角形以及对话形式的三角形(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在商品展示中,画三角形的出现的也挺多的,左上...

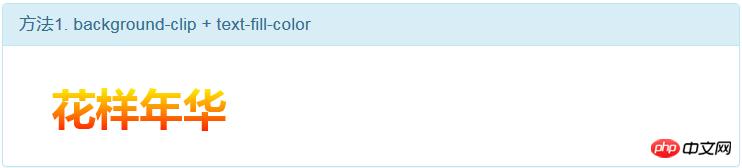
css3如何完成文字渐变?css3完成文字渐变的3种
本篇文章给大家带来的内容是关于css3如何实现文字渐变?css3实现文字渐变的三种方法(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在开发过程中,UI设计师经常会设计一些带...

css完成横向导航与竖向导航栏的办法(代码)
本篇文章给大家带来的内容是关于css实现横向导航和竖向导航栏的方法(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、竖向导航<!DOCTYPE html> &l...

css如何完成下拉菜单?css完成下拉菜单的办法(完
本篇文章给大家带来的内容是关于css如何实现下拉菜单?css实现下拉菜单的方法(完整代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。<!DOCTYPE html> ...

css如何完成图像的透明与不透明(完整代码)
本篇文章给大家带来的内容是关于css如何实现图像的透明与不透明(完整代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1.图像透明不透明用到opacity元素,值为0到1,一般用...

css中background(背景) 属性的特点介绍
本篇文章给大家带来的内容是关于css中background(背景) 属性的特点介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。简写顺序:color-image-repeat-at...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读