
css3文字阴影效果如何完成?【代码详细说明】
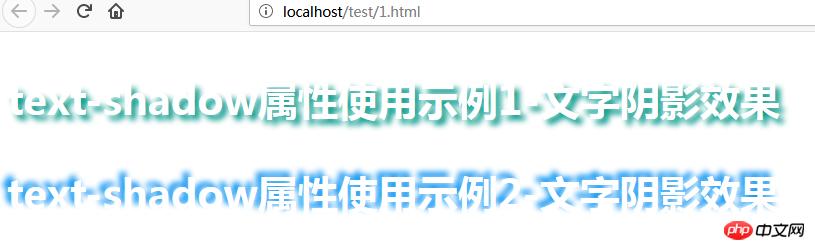
文字阴影这个词,可能对初入css门的新手来说乍一听有点陌生,那么我们换个说法,具有立体感的文字。这样是不是脑子里立马出现了一些画面。如果大家有看过我之前的这篇文章【css3制作阴影效果的方法详解】的...

html中的字符间距如何设置?css样式设置文本对齐
我们经常用的html字符间距总是不好设置,html的文本对齐方式也不会设置,现在这篇文章就来帮助大家了,这里有关于html 字符间距的调整,还有文本的对齐方式设置,现在让我们来看看这篇文章吧首先我们...

如何用css制作好看的表格?【示例】
本篇文章将要给大家详细介绍如何用css制作出好看又简洁的HTML表格。相信大家在接触过HTML相关知识后,或多或少都会自己写点小代码,写个小效果。就比如table表格,我们在浏览各个网站时,总能看到...

css选择器是啥?css选择器有哪一些分类?
css选择器在css的学习中无疑是十分重要的,所以,什么是css选择器?css选择器有哪些类型?这是我们必须要掌握的,本篇文章将给大家来介绍关于css选择器的基本定义,以及css选择器有哪些类型。我...

css阴影效果:css边框阴影如何设置?
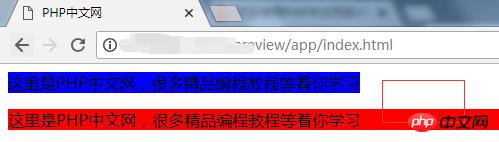
在网页设计过程中,我们经常需要在网页中设置一些特殊的效果,让设计出来的网页显得更加美观,本篇文章将要给大家介绍如何通过css给边框设置阴影效果,css阴影效果可能会让设计出来框更具有立体感,话不多说...

CSS属性选择器的用法有哪一些?css属性选择器的用
本篇文章给大家带来的内容是关于CSS属性选择器的用法有哪些?css属性选择器的用法介绍(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、存在和值属性选择器1、存在和值属性选...

CSS中的伪类选择器与伪元素选择器的代码区分
本篇文章给大家带来的内容是关于CSS中伪类选择器以及伪元素选择器的介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、链接伪类1、链接伪类 /*链接伪类*...

CSS完成鼠标通过图片上图片等比缩放效果(代码案例)
本篇文章给大家带来的内容是关于如何使用CSS实现鼠标经过图片上图片缩放(缓慢变化,有过渡效果,缩放的过程是有动画过渡的)效果,主要用到CSS transform属性,css3 transition属...

css背景颜色渐变案例:线性渐变与径向渐变效果案例详
渐变是两种或多种颜色之间的平滑过渡。以前,必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变(gradients),可以减少下载的事件和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好...

如何使用css来设置文本的背景颜色?css设置背景颜
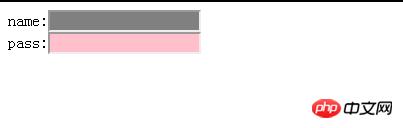
css设置文本的背景颜色代码你知道吗?这里有详细的css实现背景颜色的完整实例,让你更容易理解这些属性的含义到底是什么,现在就让我们一起来看下吧首先我们先来看看这个代码:background-col...

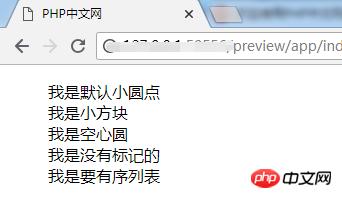
css如何设置无序下文?css的下文样式总结
css怎么样设置无序列表的样式你知道吗?这里有无序列表的详细应用,去掉这些图标之类的,还介绍了去掉小圆点给添加的图片的介绍,大家可以自己试试看。现在就让我们一起来看看这篇文章吧首先我们先来看看无序列...

css3如何让图片完成不停旋转的效果?【详细说明】
本篇文章将要给大家详细介绍如何使用css3让图片实现不停旋转的效果,我们在进行网页页面设计时,经常会遇到各种关于图片展示的问题,比如有的需要让图片圆角展示、图片点击放大展示等等效果。在之前的文章中我...

如何使用纯CSS完成方块跳跃的动画(附源码)
本篇文章给大家带来的内容是关于如何使用纯CSS实现方块跳跃的动画(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com/co...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读