
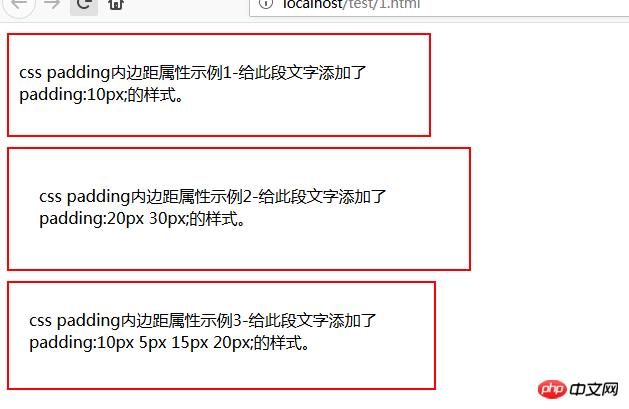
css里的padding内边距属性介绍【示例详细说明
我们在进行前端页面布局时,css内外边距属性的作用是极其重要的,只有充分利用css 内边距和外边距属性也就是css padding和margin样式属性才能完整得设计出好看的前端页面。那么在我之前文...

如何使用纯CSS完成一只纸鹤(附源码)
本篇文章给大家带来的内容是关于如何使用纯CSS实现一只纸鹤(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com/comeh...

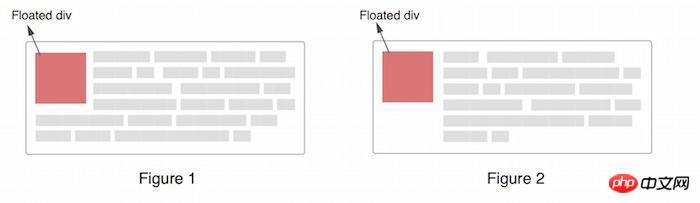
啥是BFC?css中的BFC有啥用?
本篇文章给大家带来的内容是关于什么是BFC?css中的BFC有什么用?,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。什么是BFC(Block Formatting Context)...

如何使用纯CSS完成一个人独自行走的动画效果(附源码
本篇文章给大家带来的内容是关于如何使用纯CSS实现一个人独自行走的动画效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.c...

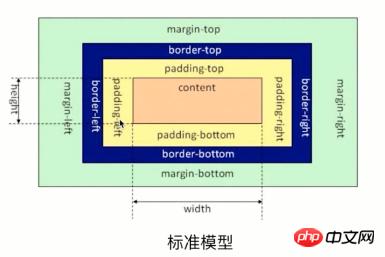
css盒子模型的理解:5分钟搞懂css盒子模型是啥?
css盒子模型是什么?毕竟在学习css时经常可以看到css盒子模型,所以,接下来的这篇文章php中文网就跟大家来谈一谈css盒子模型的概念以及对css盒子模型的理解。首先,我们来看一看css盒子模型...

css继承是啥意思?css哪一些属性可以继承?
在css的学习过程中,我们会遇到一些属性可以继承,那么,css中的继承是什么意思?有哪些属性可以继承呢?本篇文章就给大家来介绍一下css中继承性的内容。我们定义css继承前,先来看一看HTML DO...

如何使用纯CSS完成抛盒子的loader (附源码)
本篇文章给大家带来的内容是关于 如何使用纯CSS实现抛盒子的loader (附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.c...

如何使用纯CSS完成徘徊的果冻怪兽(附源码)
本篇文章给大家带来的内容是关于如何使用纯CSS实现徘徊的果冻怪兽,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com/comehop...

如何使用纯CSS完成小球变矩形背景的按钮悬停效果(附
本篇文章给大家带来的内容是关于如何使用纯CSS实现小球变矩形背景的按钮悬停效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github...

纯css如何完成瀑布流?css完成瀑布流的2种方式
瀑布流的布局感觉还是蛮不错的,所以本篇文章就给大家来分享一下css实现瀑布流的两种方法,通过multi-column多列布局实现瀑布流和flex布局实现瀑布流。1.multi-column多列布局实...

css固定div在页面顶部或底部的具体办法解说
我们在进行布局网页界面时,偶尔会时不时的产生新需求,那么根据自己所要实现的需求,就会产生新的问题。如果你是一个有资深经验能力的前端开发者,对于简单的前端页面设计所产生的问题应该都不在话下。但是如果你...

如何使用纯CSS 完成类似于旗帜飘扬动画效果(附源码
本篇文章给大家带来的内容是关于如何使用纯CSS 实现类似于旗帜飘扬动画效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.c...

如何使用纯CSS完成一个转动的自行车车轮的动画效果
本篇文章给大家带来的内容是关于如何使用纯CSS实现一个转动的自行车车轮的动画效果 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.co...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读