
css3如何完成轮播图?css3完成轮播图片的办法
我们在网页上经常会看到有一块位置会有很多的图片来回切换,这就是轮播图,轮播图的出现,让重要的信息可以在一个位置显现,那么,轮播图是如何实现的呢?轮播图的实现用js或者css都可以,本篇文章就来给大家...

css透明度如何设置?3种css图片透明度的设置办法
css透明度的设置在网页的设计中是经常需要用到的,有时为了设计出的网页更加的美观,会对图片进行透明化处理,这样网页上面的内容就不会看不见,有的网页因为图片作为背景,也会更加美观,那么,css中的透明...

CSS隐藏的方式有哪一些?display:none,
我们在写页面时,经常会用到隐藏,隐藏有哪些方法,他们都有什么不同呢?你可以将 opacity 值设为 0、将 visibility 设为 hidden 或者 display 设为 none 。但是每...

CSS如何完成鼠标光标形状的变化?(案例演示)
相信大家在浏览各大网站时,会通过鼠标的不同样式带来不同的体验感受。本篇文章就给大家带来通过CSS如何实现鼠标形状的变化?css cursor属性,有一定的参考价值,有需要的朋友可以参考一下,希望对你...

css如何使用position 属性完成定位效果?c
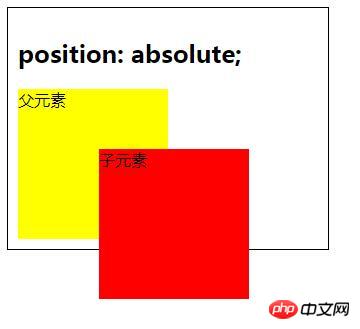
本篇文章给大家带来的内容是关于css如何使用position 属性实现定位效果?css中的4种定位方法介绍(实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。css中定位的基本思...

CSS中背景图片位置 background-posi
在使用背景图片时,经常会遇到背景图片所在的位置不是我们想要的,那如何设置背景图片的位置呢?以下就来介绍CSS中背景图片位置 background-position 的用法。在背景图片的背景图片位置属...

HTML a标签如何让鼠标悬停变色,css控制a标签
这篇文章主要的讲述了关于html a标签让鼠标悬停变色,还有关于css控制鼠标悬停的其它样式。里面有着详细的实例教程,可以让大家学的更快,接下来就让我们一起来看这篇文章吧首先我们先来看看html中的...

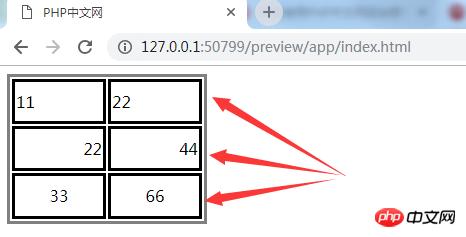
css表格如何添加边框样式?css表格边框样式总结(
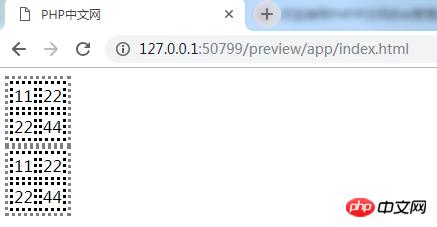
本篇文章主要讲述的就是关于css表格添加边框样式,这里还有关于css表格边框样式的总结,还有css表格边框的完整实例。接下来就让我们一起来看这篇文章吧首先我们先看看如何利用css来给表格添加边框:还...

css表格中的内容如何居中?css表格中的文本样式介
你知道css表格的内容太是如何居中的吗?你知道css表格的文本如何设计左对齐吗?你知道css表格如何设置右对齐吗?这些内容都在这篇文章之中等着你来学习了。首先我们先介绍css表格中的内容是如何居中的...

CSS3中border-radius如何使用?案例讲
CSS3中border-radius用于实现圆角的效果,以下详细介绍它的用法,最后用实例讲解,如何用border-radius画一个圆。border-radius 属性是一个简写属性,用于设置四个 ...

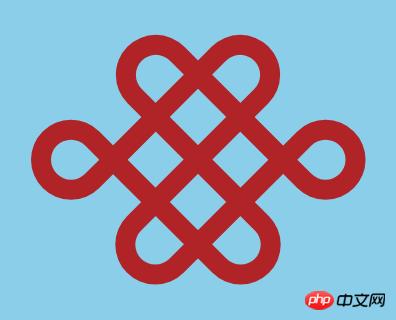
如何使用css完成中国结的效果(代码)
这篇文章给大家带来的内容是关于如何使用css实现中国结的效果(代码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。今天跟大家分享一个用 css 画中国结的教程。最终效果如下:首先...

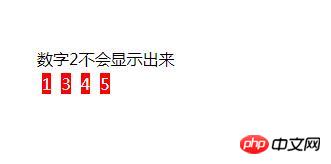
详细说明css display属性中经常见的4个属性
我们在进行网页前端开发的时候,为了使网站在视觉上显得更加美观,效果更加丰富,css的强大属性自然是功不可没。那么这里就要提到 一个我们在网页前端开发的时候常常使用的属性,css display属性。...

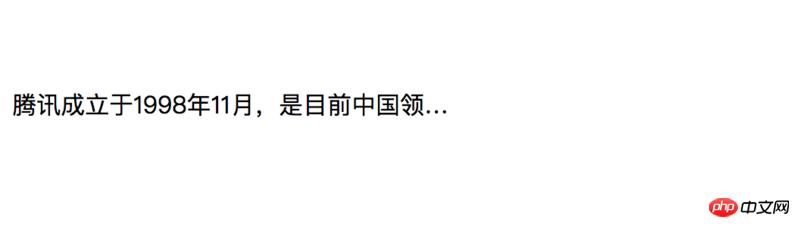
自定义文本溢出方案的总结(代码)
在网页中,有时会看到一段文字没有说完,后面是以省略号出现,这其实就是文本溢出的处理方式,本篇文章就给大家来介绍关于多行文本溢出的解决方案。1.单行文本溢出点点点单行文本溢出是最常见的一种形式,使用t...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读