
深入理解CSS的字体单位px,em,rem 与%
我们在页面布局时,通常会选择用px作为长度单位,提到em,rem等其他长度单位,很多人会很陌生。接下来就和大家讲讲CSS字体单位px,em,rem,百分比。有需要的朋友可以参考一下,希望对你有帮助。...

分享CSS中半透明样式的处理办法
项目中经常遇到需要设置半透明的情况,如图片、文字、容器、背景等等,每次用到都忘记怎么搞,现在有时间做个小结,方便自己查阅,同时也分享给大家,有需要的可以过来看看。一、 元素容器透明 .div{ op...

CSS3 中啥是transition, transf
本章给大家介绍CSS3 中什么是transition, transform 和 animation?三者的区别。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。transitiontr...

深入知道CSS伪类选择器的用法(代码示例)
本篇文章给大家带来的内容是关于深入了解伪类选择器的用法(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。前言?过去零零星星地了解和使用:link、::after和conte...

CSS伪元素与Content属性的详细区分(代码示例
本篇文章给大家带来的内容是关于CSS伪元素和Content属性的详细分析(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。继上篇深入了解CSS伪类选择器的用法(代码示例)记...

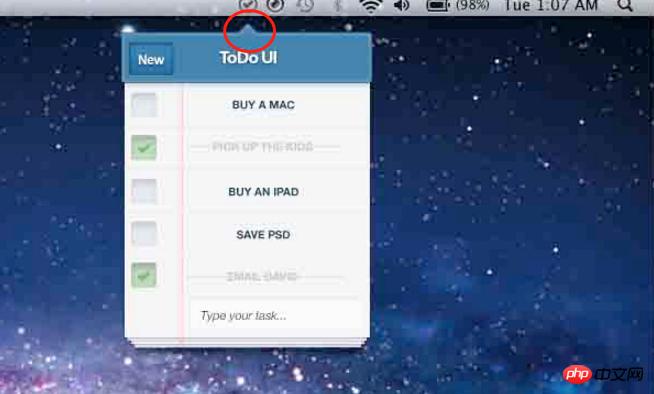
如何使用纯CSS完成iPhone 价格信息图(附源码
本篇文章给大家带来的内容是关于如何使用纯CSS实现iPhone 价格信息图(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.c...

分享CSS3中-webkit-overflow-sc
滚动条在页面布局中用得也比较多,这篇文章就和大家分享一下,我使用-webkit-overflow-scolling的心得,避免小伙伴们踩坑,有需要的可以过来看看。我们都知道在ios的safari浏览...

对于CSS hack的一些小知识
我们在页面布局时,会用到很多CSS样式,但是有些样式在火狐可以正常显示,在谷歌就不行,这时候就涉及到浏览器的兼容性,这篇文章就和大家讲讲什么是CSS hack,以及CSS hack的分类和用法,有需...

css3如何完成图片的高斯含糊效果?CSS3 Fil
本章给大家介绍用css3如何实现图片的高斯模糊效果,CSS3 Filter(滤镜)实现对图片元素模糊处理;让大家了解如何设置图片元素的模糊效果,通过实例介绍filter实现图片高斯模糊的三种效果。有...

图文详细说明如何删除HTML超链接的下划线
在页面布局时,经常会用到a标签,大家都知道a标签默认有下划线,而且颜色也有所不同,有时为了页面的美观,需要去除部分超链接的下划线,或者改变超链接的颜色,你知道怎么实现这个效果吗?这篇文章就和大家讲讲...

常用CSS代码大全(工作必备)
用html+css可以很方便的进行网页的排版布局,但不是每一种属性或者代码我们都铭记于心,最近我把CSS中的常用代码进行了归纳总结,方便自己以后查看,同时也分享给大家,希望对你们有用。一.文本设置1...

css完成背景颜色半透明的2种办法
在页面布局时,为了给用户不一样的视觉效果,需要设置div的背景颜色为半透明状态,你知道怎么设置吗?接下来,就和大家聊聊如何用两种方式使div的背景颜色变成半透明,以及两种方式的优劣。感兴趣的朋友可以...

使用css3在页面中完成各种3角形样式集合(原理解析
大家在浏览web网页的时候经常看到有各种各样的图形,比如圆形,正方形,长方形,三角形等,今天特意做了一个关于用CSS实现三角形的教程,那css三角形怎么写呢?css实现三角形的原理是什么?请看一下实...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读