
css如何引入外部字体?css 字体样式设置的办法(
在浏览器显示中,页面上不同的字体样式,不仅提升了页面的美观度,也提升了用户的浏览交互性。那么这些不同的字体样式是怎么用css设置的?本章就给大家带来css如何引入外部字体?css 字体样式设置的方法...

值得收藏的CSS完成水平垂直居中的10种方式总结
本篇文章给大家带来的内容是关于值得收藏的CSS实现水平垂直居中的10种方式总结,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。划重点,这是一道面试必考题,很多面试官都喜欢问这个问题,...

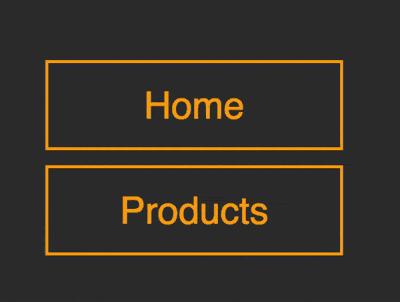
如何使用纯CSS完成悬停时右移的按钮效果(附源码)
本篇文章给大家带来的内容是关于如何使用纯CSS实现悬停时右移的按钮效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com...

css 如何使用精灵图?background属性介绍
本章给大家介绍css 怎样使用精灵图?background属性介绍(代码实例),让大家可以了解css精灵图(雪碧图)是怎样使用的。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、c...

css样式中经常见的属性(总结)
本章给大家介绍css样式中常见的属性(总结),总结了一些在平时的前端开发过程中,常常可以用的的定义css样式的属性。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一 、CSS文字属性...

对于前端学习之css
学完CSS+Div的视频,感觉讲的挺清晰的,不看不知道,一看吓一跳,原来CSS可以为网页增色不少呢!一、概述1、格式: 二、css 属性1、文字属性(1)font-style:itali...

css3如何区分background-clip与ba
本章给大家介绍css3如何区分background-clip和background-origin?(代码实例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在css3中,backg...

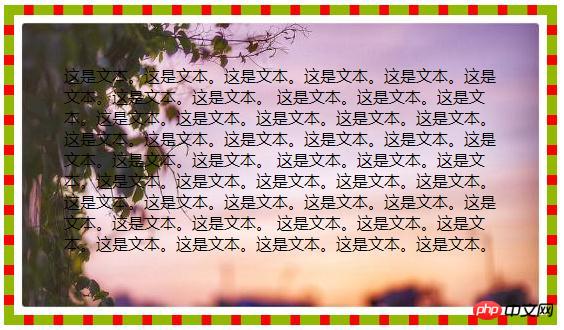
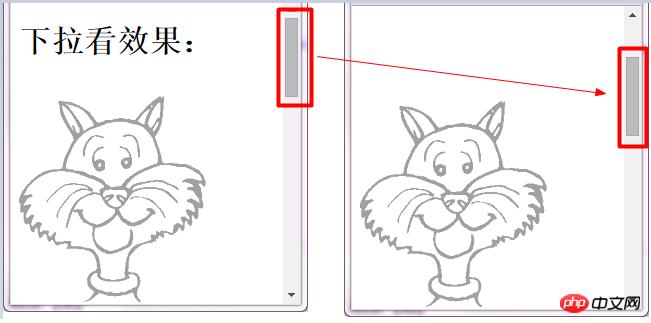
css中background-attachment属
本章给大家介绍css中background-attachment属性如何使用?(代码实例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。css中background-attachm...

CSS中经常见的6种文本样式(总结)
CSS文本样式是相对于内容进行的样式修饰。由于在层叠关系中,内容要高于背景。所以文本样式相对而言更加重要。有些人对文本和字体样式之间的不同不太了解,简单地讲,文本是内容,而字体则用于显示这个内容。本...

CSS如何使用图像拼合技术?
本章给大家介绍CSS如何使用图像拼合技术?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、图像拼合图像拼合就是单个图像的集合。有许多图像的网页可能需要很长的时间来加载和生成多个服务...

CSS的 Tooltip(提示工具)介绍(详细说明)
本章给大家带来CSS的 Tooltip(提示工具)介绍(详解)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。提示工具在鼠标移动到指定元素后触发,可以在四个方位显示:头部显示、右边显...

CSS中啥是Dimension(尺寸)?(代码案例)
本章给大家介绍CSS中什么是Dimension(尺寸)?(代码实例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、简介CSS 尺寸 (Dimension) 属性允许你控制元素的...

图文详细说明CSS中!important 的使用办法
在工作中经常会遇到因为选择器优先级导致的样式无法呈现,这个时候就要用到一个特殊的CSS属性,就是!important。!important使属性值有最高优先级,可以用它来设置想要的样式。那接下来就和...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读