
css inline-block属性各浏览器兼容以及
本章给大家介绍css inline-block属性各浏览器兼容以及水平间隙问题解决方案。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。inline-block属性 说明:设置这个值之...

CSS3中的calc()是啥?calc()如何使用呢
很多人都不知道calc()是什么,那今天就来学习calc(),学习之前我们有必要先知道calc()是什么?只有知道了他是个什么东西?在实际运用中才能更好的使用他。那接下来就围绕calc()展开。ca...

如何使用CSS与GSAP完成树枝发芽的loader动
本篇文章给大家带来的内容是关于如何使用CSS和GSAP实现树枝发芽的loader动画(附源码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://gi...

强制换行word-break:break-all如何
一般情况下,元素拥有默认的white-space:normal(自动换行,PS:不换行是white-space:nowrap),当录入的文字超过定义的宽度后会自动换行,但当录入的数据是一堆没有空格的...

如何用纯css画一个跳动心?(代码案例)
本章给大家带来如何用纯css画一个跳动心?(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。先给大家看效果图:实现原理:1.可以把这个心分为两部分,两个长方形 ;分别设置 ...

CSS中overflow-y: visible;不起
本篇文章给大家带来的内容是关于CSS中overflow-y: visible;不起作用的解决方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。场景最近要做的一个需求是移动端的h5页...

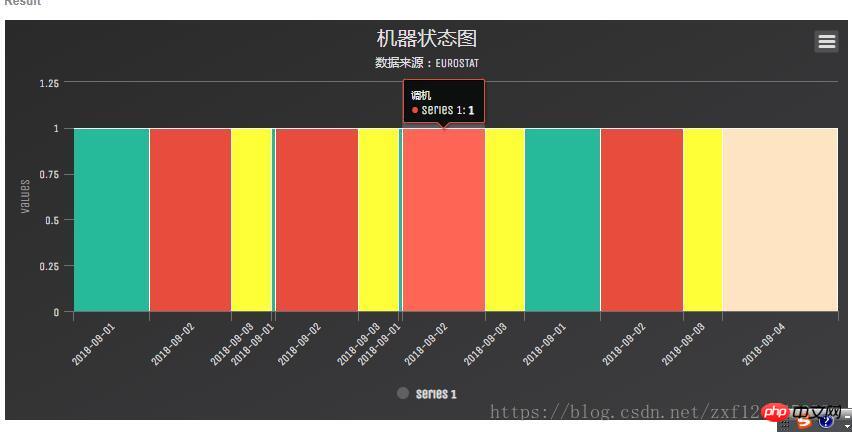
hightcharts 柱状图可变宽 无缝 时间刻度
以前总结过Div的换行和不换行的css写法。但对于表格单元格只知道一个属性nowrap可以使其不换行。 近日有此需要,但发现加上nowrap在某些情况下还是会换行!无奈,没有一个强制不换行的方法吗?...

css 轮廓(outline)属性是如何使用的?轮廓
本章给大家介绍css 轮廓(outline)属性是如何使用的?轮廓(outline)属性与边框(border)属性的区别(实例),让大家可以了解css中的轮廓(outline)属性的一些小知识,以及...

css清除浮动的办法有哪一些?css浮动清除的4种办
css清除浮动是在css布局中经常看到的,那么css中该如何清除浮动呢?本篇文章将给大家来介绍关于css清除浮动的方法,以及简单介绍为什么要使用css浮动。我们上篇文章css浮动是什么意思?css为...

css隐藏元素有哪一些办法?css隐藏元素的4种常用
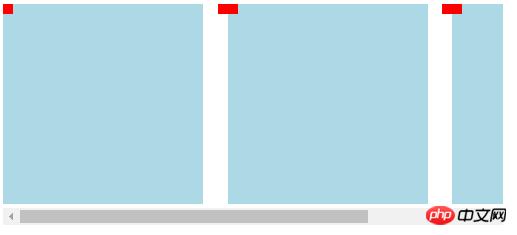
在网页开发的过程中,我们经常需要去隐藏某些元素,在需要的情况下才将其显示出来,那么,css隐藏元素的方法有哪些?本篇文章将给大家来介绍关于css隐藏元素的方法。使用css隐藏页面元素有许多种方法。可...

css如何设置滚动条?案例详细说明css滚动条设置的
在网页的设计中,滚动条的设计是非常必要的,这样当文字或者图片超出容器大小,就会出现滚动条样式,那么,css如何设置滚动条呢?接下来就来给大家说一说css滚动条设置的方法。首先我们来看一下css设置滚...

你不知道的CSS3目标伪类选择器target(代码案
最近在梳理CSS的知识,发现了很多知识盲区,归根结底还是以前学习的时候低估了CSS,认为它太简单,应该把重点放在JS上面。今天就分享一个实用的CSS3小知识,即css3:target选择器,还可以用...

图文详细说明CSS align-content属性的
大部分前端工作者对常用的一些CSS属性应该已经烂熟于心了吧,那今天就来聊聊稍微生僻的CSS属性,你知道怎么使用 CSS align-content 属性吗?align-content 都有哪些属性值...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读