
CSS3中?linear-gradient属性的使用
本篇文章给大家带来的内容是关于CSS3中linear-gradient属性的使用方法总结,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。linear-gradient 是CSS3中一...

css如何添加阴影效果?text-shadow属性与
文章给大家带来的内容是关于css如何添加阴影效果?text-shadow属性与box-shadow属性介绍(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一:添加文字阴影...

解析CSS3伪类选择器nth-of-type与nth
在工作中,经常会用到CSS中的选择器,选择器也分为很多种,比如:ID选择器,类选择器,标签选择器,伪类选择器等等,那今天就着重讲讲伪类选择器中的nth-child是什么意思,nth-child怎么使...

css完成3角形原理剖析及图文详细教程详细说明
本篇文章主要给大家介绍css实现三角形的原理剖析及具体实现的方法教程。相信大家在浏览各个网站时,都有见过各种三角形标志的提示,比如导航部分中标题后面就可能会有三角形提示标志,或者某个提示对话框也是有...

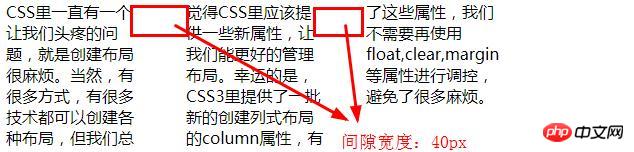
css3中啥是多列布局?columns属性的介绍(案
本章给大家带来css3中什么是多列布局?columns属性的介绍(实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、什么是多列布局?CSS3中新出现的多列布局(multi-c...

css如何让图片自适应?css图片自适应大小的办法介
对于一个网页来说,有一张好看又清晰的背景图片是非常吸引人的,但是并不是每张图片都是有相同的大小,所以就需要晒西安图片的自适应,那么,css怎么让图片自适应呢?本篇文章将来介绍关于css图片自适应大小...

分享CSS按钮的多种制作方式,附CSS 按钮样式代码
在项目中,几乎所有的网站都会用到按钮,多则十几个,少则几个。一个实用又好看的按钮,能给页面增色不少,从而更能吸引用户的眼球。本文主要讲述CSS按钮的多种写法和CSS按钮的美化,最后会展示一款常见的C...

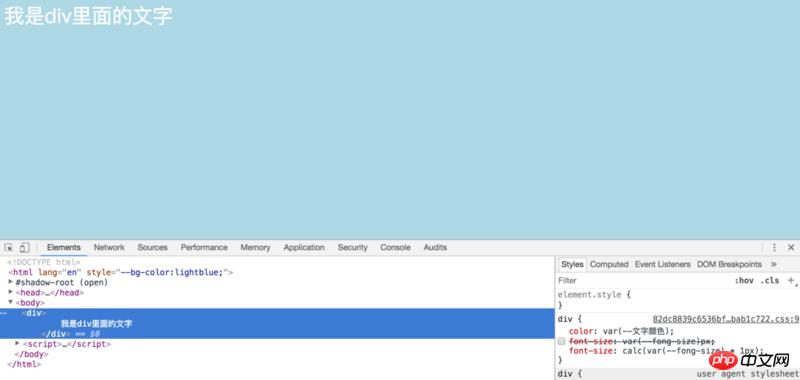
css自定义属性与聚光灯效果的完成(代码)
本篇文章给大家带来的内容是关于css自定义属性和聚光灯效果的实现(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。简介CSS Variables,一个并不是那么新的东西,但对c...

分享一款金属感10足的按钮样式代码
在项目中,几乎所有的网站都会用到按钮,多则十几个,少则几个。一个实用又好看的按钮,能给页面增色不少,从而更能吸引用户的眼球。在浏览网站的时候,看到一些好看的,炫酷的按钮,拿过来和大家分享分享,下次如...

如何使用纯CSS完成一只会动的手(附源码)
本篇文章给大家带来的内容是关于如何使用纯CSS实现一只会动的手(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com/com...

如何通过CSS中Sprites完成切图技术(附代码)
CSS Sprites优缺点优点1.利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因;2....

如何用CSS纯代码画一个旋转的太极图(附代码)
这是一个中国人都非常熟悉的图案——太极图,它分为阴阳两级,会旋转(用到css3 animation动画属性),此图通过css3纯代码实现,它由 若干个小圆组合而成,适合初学css3的人练练手,娱以 ...

深入理解CSS3中transition的使用办法
可以让动画在CSS层面实现,此时不是利用setInterval(),不是定时器,而是底层C++在渲染,渲染动画的质量、丝滑程度都要远远优于JS、jQuery。要颠覆我们传统制作网页动画的思维模式,现...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读