
前端开发中经常遇到的一些css问题(总结)
本章给大家带来一些在前端开发中经常遇到的一些css问题(总结),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、关于input的问题1.input可编辑可下拉<div>...

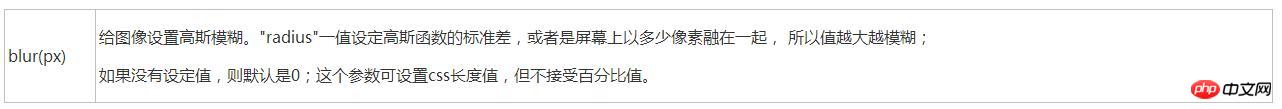
10个常用的CSS3知识分享
随着时代的发展,前端知识也一直在更新,目的是让用户体验更好,工作效率变高。CSS3的出现,让我们可以通过简便的方式,做出更多炫酷的效果,工作中整理了10个常用的CSS3属性,欢迎参考。1、文本效果阴...

探讨浏览器的兼容性问题,谈谈经常见的css bug有
本章我们一起来探讨浏览器的兼容性问题,谈谈常见的css bug有哪些,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、常见的主流浏览器1. 主流浏览器Internet Explor...

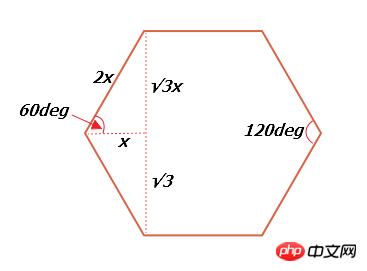
如何用css画正6边形?用css画正6边形的2种办法
本章给大家介绍如何用css画正六边形?用css画正六边形的两种方法(代码实例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在之前要先了解一下正六边形内角和边的关系,正六边形的每个...

CSS完成4个方向箭头的代码
本篇文章给大家带来的内容是关于CSS实现四个方向箭头的代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。<!DOCTYPE html > <html><...

css如何完成footer定位(完整代码)
本篇文章给大家带来的内容是关于css如何实现footer定位(完整代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。css实现footer定位<!DOCTYPE html&...

初次接触CSS变量
相信刚刚接触CSS变量的大家,对CSS变量一定有许多的问题,那么下面就给大家聊聊CSS变量。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。如何定义和使用CSS变量从我们最熟悉的语言J...

如何使用css3完成魔方的动画效果(完整代码)
本篇文章给大家带来的内容是关于如何使用css3实现魔方的动画效果(完整代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。<!DOCTYPE html> <...

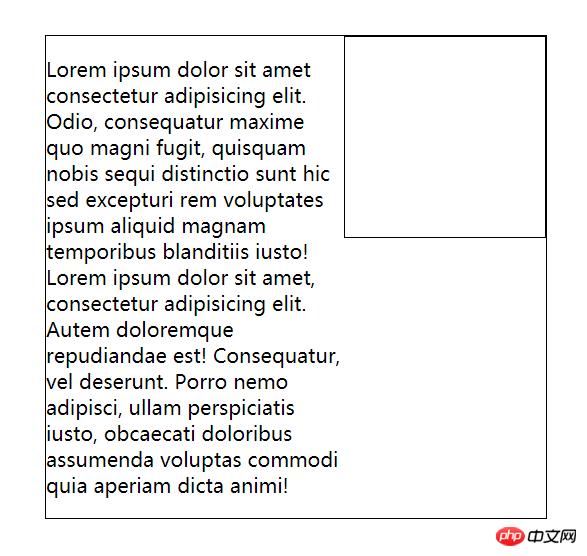
啥是浮动以及浮动的清除办法
本章给大家介绍什么是浮动以及浮动的清除方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、浮动说浮动就必须提及一下文档流,HTML当中的元素按照从左到右,从上到下的顺序进行排列称...

css完成横向滚动条的2种方式(代码案例)
本章给大家介绍用css实现横向滚动条的两种方式。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。html代码:<div class="nav_wrap">...

CSS定位position的多种方式以及不同方式之间
在进行前端布局的时候,我们经常会用到定位,定位是CSS中重要的一部分,定位是用定位属性position来进行定位的,position的值也有很多,具体它有如下几个属性值。常见的属性有如下所示:值描述...

cursor如何用?CSS中cursor属性的使用办
在页面布局时,CSS是工作中必不可少的部分,常听别人讲:HTML是一个人素颜的样子,加了CSS后是一个人化妆以后的样子。这句话通俗易懂,很好的诠释了CSS与HTML之间的关系。CSS中的属性非常多,...

css3如何完成过渡动画的效果?css3过渡效果的完
有时候我们在网页中可能会看到这样的效果,当鼠标放到某些文字或图像上的时候会发生一些变化,这其实就是过渡,这么说来比较抽象,那么,下面就来介绍一下关于css3实现过渡的动画效果。css3实现过渡是离不...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读